
コンテンツ全体を左右の中央にする レイアウト Html Cssまとめページ
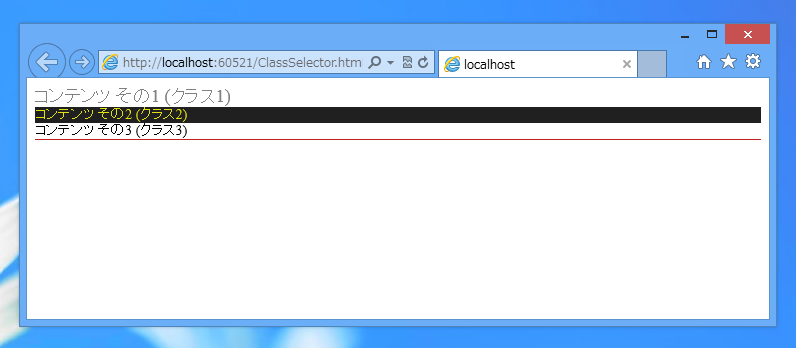
特定のクラスのスタイルを定義する クラスセレクターの利用 Css Ipentec

Cssって何 ビギナー向けのcss入門ガイド Shopify開発者 2021年版


魔法のvw 画像のように拡大 縮小するレスポンシブを実現させるcssの書き方 Hpcode えいちぴーこーど

作って学ぶ Html Cssモダンコーディング エビスコム Ebisucom

Fit Content Min Content Max Contentの便利な使い方 Cssでコンテンツに依存してサイズを決める コリス
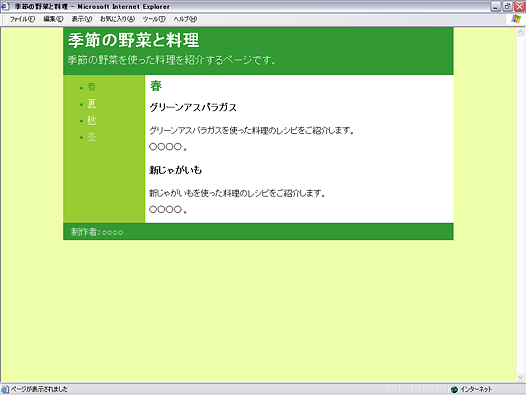
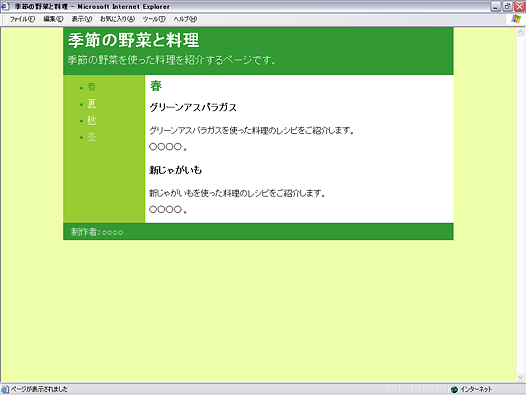
Html Cssによるウェブページ制作例 Cssの基本

Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン
論理的なコンテンツの順番について考えてたら Css Gridで順番は変えない方がいいと思えてきた件 Rriver

2 3 レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip
Tags:
Archive